リボン風見出しのソース
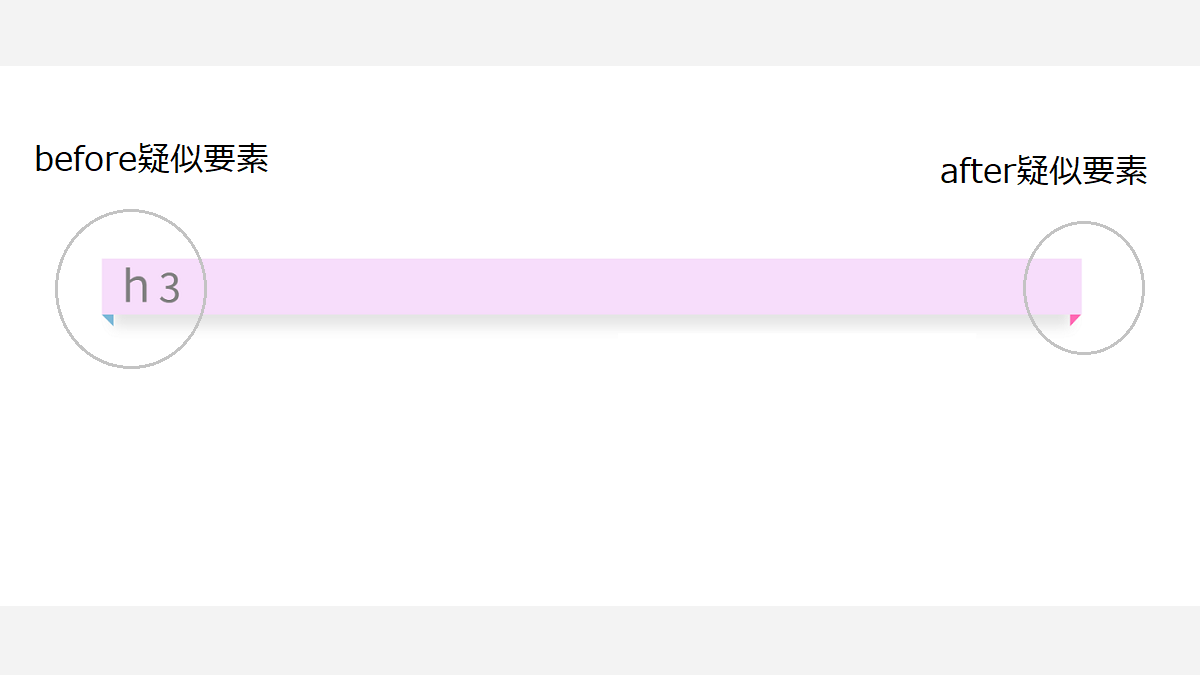
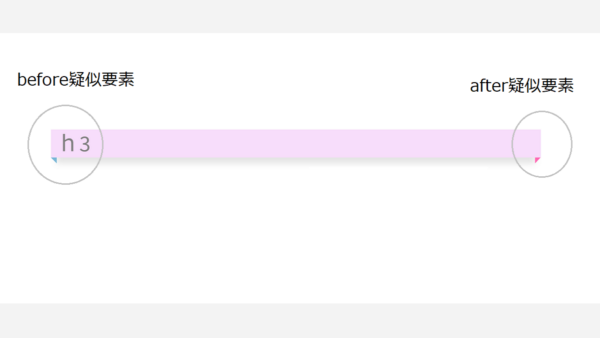
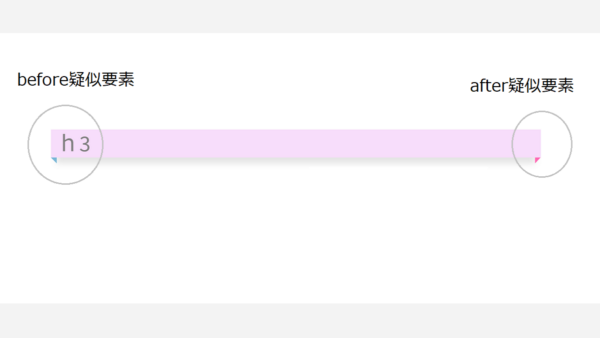
リボン風見出しはリボンの真ん中の部分とリボンの左端(befor)、リボンの右端(after)の部分で形作っています。

説明のために、3つの部分に分けて記載しています。
リボン風見出しの真ん中のソース
h3{
position:relative;/*基準位置の指定*/
background:#f7ddfb;/*リボンの色*/
box-shadow:/*影の付け方*/
10px 0 0 0 #f7ddfb,
-10px 0 0 0 #f7ddfb ,
0 3px 3px 0 rgba(0,0,0,0.1);
}リボン風見出しの左端のソース
h3:before{
content:" ";/*挿入するもの*/
position:absolute;/*基準位置の指定*/
top:100%;/*三角形の位置*/
left:-10px;/*三角形の位置*/
width:0;/*幅*/
height:0;/*高さ*/
border-width:0 10px 10px 0;/*線の幅*/
border-style:solid;/*実線に指定*/
border-color:transparent;/*線の色は透明に指定*/
border-right-color:#7bb8d8;/*右の線の色を指定*/
}リボン風見出しの右端のソース
h3:after{
content:" ";/*挿入するもの*/
position:absolute;/*基準位置の指定*/
top:100%;/*三角形の位置*/
right:-10px;/*三角形の位置*/
width:0;/*幅*/
height:0;/*高さ*/
border-width:0px 0px 10px 10px;/*線の幅*/
border-style:solid;/*実線に指定*/
border-color:transparent;/*線の色は透明に指定*/
border-left-color:#ff69b4;/*左の線の色を指定*/
}ソースはh3タグで記載しています。 クラス名については下記リンクを参考にしてください。
リボンの真ん中の作り方
- 位置の指定(positionプロパティ)を指定
- リボンの色(background)を指定
- padding、marginなどを指定
リボンの色を指定
まず、リボンの色を指定します。
position:relative; /*基準位置の指定*/
background:#f7ddfb; /*リボンの色*/見出しの影の付け方 box-shadow
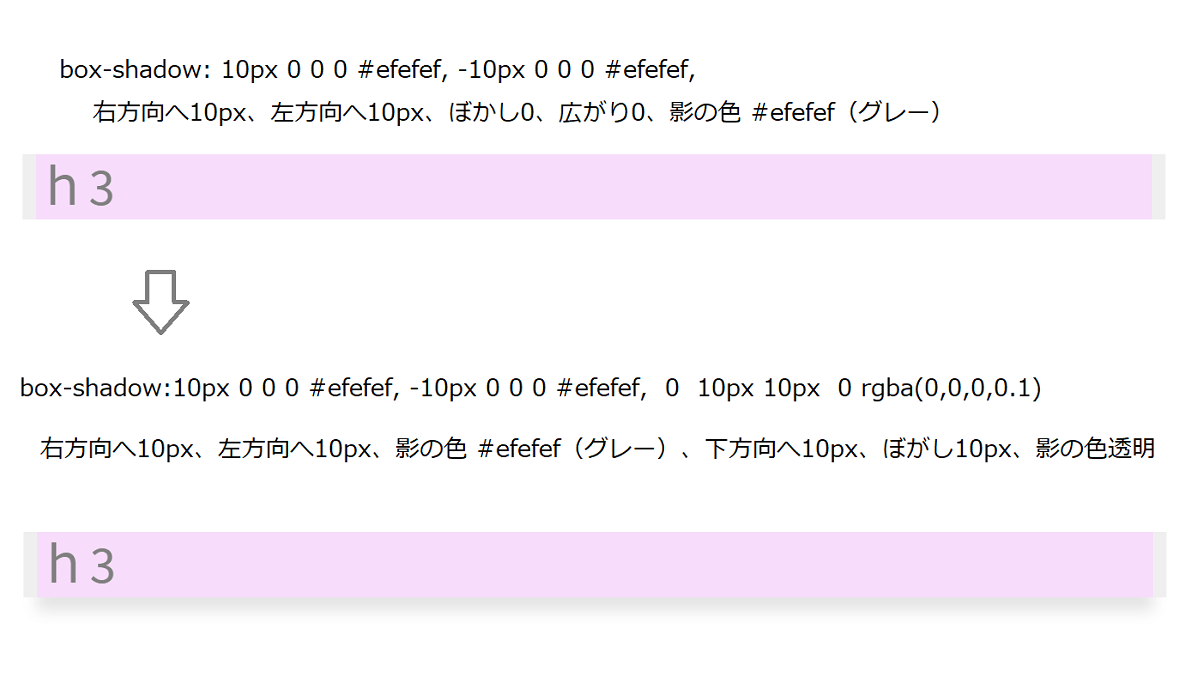
上のソースのリボン風見出しには影を付けています。
box-shadow で、横方向の影、縦方向の影、ぼかし、広がり、影の色を指示します。rgbaで透明度を指定できます。16進法のカラーコードでは、透明度は指定できません。
- box-shadow :横方向 縦方向 ぼかし 広がり 影の色
例 |
box-shadow の数値の意味
(例)10px 0 0 0 #efefwf の場合
- 10px 0 0 0 #efefwf →横方向 縦方向 ぼかし 広がり 影の色
| 横方向の影 10px | 右方向へ影、マイナスで左方向 | 右へ10px |
| 縦方向の影 0 | 下方向へ影、マイナスで上方向 | なし |
| ぼかし 0 | ぼかしの強さ | なし |
| 影の広がり 0 | 影が拡大、マイナスで縮小 | なし |
| 影の色 #efefef | 影の色 | #efefef |
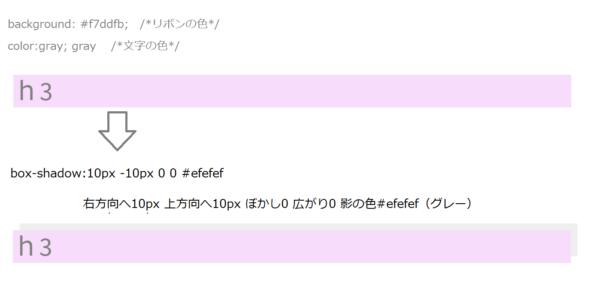
box-shadow: 10px 10px 0 0 #efefef
右方向へ10px、上方向へ10px、ぼかしなし、広がりなし、グレー(#efefef)の影。画像上に影を付けると画像下になります。

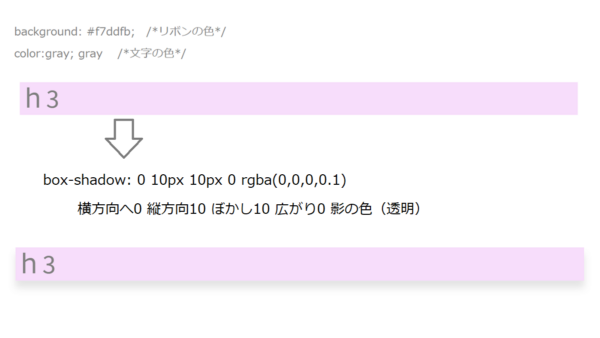
box-shadow:0 10px 10px 0 rgba(0,0,0,1)
下方向へ10px、ぼかし10px、広がりなし、透過性のある影。画像上にぼかしを入れた影を付けると画像下になります。
rgba は透明度を指定します。

影を付けたリボンの部分
h2{
position: relative;
background: #f7ddfb;
box-shadow:
10px 0 0 0 #efefef,
-10px 0 0 0 #efefef,
0 10px 10px 0 rgba(0,0,0,0.1) }上のソースで画像下になります。リボンの真ん中の部分です。

position プロパティ
position は基準になる位置を指定します。2つの四角を並べる時、1つの四角の基準位置を決め、もう1つの四角は基準位置からの位置を top、 bottom、 left、 right で指定します。
例 |
position プロパティ
| position: static | 指定なし |
| position: relative | 相対位置(指示の通りの位置に移動する) |
| position: absolute | 絶対位置 |
| position: absolute | 絶対位置、 スクロールしても同じ位置に固定 |
親ボックスにpositionプロパティのstatic以外の値が指定されている場合には、親ボックスの左上が基準位置となります。親ボックスにpositionプロパティのstatic以外の値が指定されていない場合には、ウィンドウ全体の左上が基準位置となります。
見出しの左端を作る before
- h2:before{ }
リボンの左端は次の3つの手順で作ります。
- 位置の指定(positionプロパティ)をabsoluteに指定する
- 三角形部分の位置を指定
- 三角形部分を作る
三角形と疑似要素の詳しい内容は、下記のリンクページにも記載しています。
ソース
h3:before{
content:" ";/*挿入するもの*/
position:absolute;/*基準位置の指定*/
top:100%;/*三角形の位置*/
left:-10px;/*三角形の位置*/
width:0;/*幅*/
height:0;/*高さ*/
border-width:0 10px 10px 0;/*線の幅*/
border-style:solid;/*実線に指定*/
border-color:transparent;/*線の色は透明に指定*/
border-right-color:#7bb8d8;/*右の線の色を指定*/
}before疑似要素
見出しの左端を作るために、before疑似要素を使います。before疑似要素とafter疑似要素は、指定した要素の前または後に指定した内容を入れるという働きをします。その内容はcontentプロパティで指定します。疑似要素はcontentプロパティがないと働きません。
- 要素:before{ content:” “; }
コンテンツを挿入する要素 content は ” “ このように空白にします。疑似要素はcontentプロパティがないと働かないので、content:” “;は空要素のまま記載します。
リボンの左端(三角形)の作り方
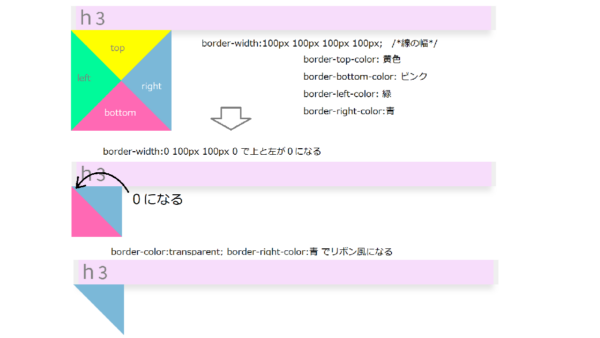
画像はわかりやすいように、border-width:100pxにしています。

画像の説明
画像上
画像上 |
画像2番目
右の線と下の線だけが必要なので、border-width:0 100px 100px 0; とします。
※ 因みに4つの数字は、1 100 100 0は、上、右、下、左です。
画像2番目CS |
画像3番目
右の線だけが必要なので、 border-color:transparent; border-right-color:青: とします。transparent は透明です。
(注意)CSSは上から読み込まれ、スタイルが上書きされるので、transparentの後にborder-right-coloroを記述します。
画像3番目 |
見やすいように影をグレー(#efefef)、100pxにしていますので戻します。
- #efefef を#f7ddfbに戻す
- border-width:100pxを10pxに戻す

次回は見出しの右端の部分の説明とafter疑似要素とposition プロパティについて、もう少し詳しく記載しています。