人気記事を貼るWordPress Popular Posts
人気記事に順位をつけると、いつも決まった記事が上位を占め、同じ記事に多くの人が関心を持っていることがわかります。
人気記事の順位は載せておいた方がいいのかもしれません。人気記事を載せる方法を記載しておきます。プラグインWordPress Popular Postsを使用します。
このプラグインは人気ですが、高負荷であり、サーバーに負担をかけると言われています。
インストール
- プラグインの新規追加で、WordPress Popular Postsを検索
- インストールする
- 有効化する
プラグインをインストールする前にはバックアップをとっておきます。
WordPress Popular Postsの設定
WordPressの管理画面より設定を選び、WordPress Popular Postsを開きます。
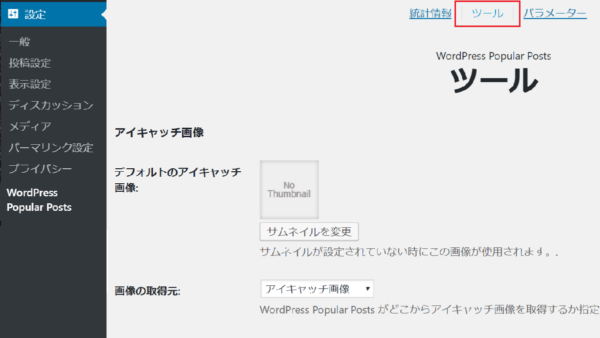
ツールの設定
ツールをクリックします。

アイキャッチ画像の設定
1.デフォルトのアイキャッチ画像
投稿毎のアイキャッチ画像の設定がなかった場合に、デフォルトの画像が使われます。
2.画像の取得元
どの画像を利用するか指定します。
- アイキャッチ画像を利用
- 本文中の最初の画像を利用
- 最初の添付ファイルを使用
- カスタムフィールド
3.キャッシュされた画像データーをクリア
ランキングデータの設定
1.閲覧を記録する対象者
ランキングに使用する対象者を選びます。
- 訪問者のみ
- ログインしているユーザーのみ
- 全員
2.ログ上限
データ保存期間の設定ができます。
3.ウィジェットをAJAX化
キャッシュ系のプラグインを利用している場合、有効にします。
4.データキャッシュ
指定された時間の人気のリストをキャッシュすることができます。
| 有効にするとキャッシュ更新間隔が表示され、時間を指定できます。 |
5.データサンプリング
データベースへの負担を減らすために設定します。
Miscellaneou その他の設定
1.リンクの開き方
別ウィンドウまたは別タブで開くかどうが設定します。
2.プラグインのスタイルシートを使う
このプラグインのデフォルトのスタイルシートを使う場合は、プラグインの更新時にスタイルシートも更新されてしまうので、コピーしておくように注意書きがあります。※下記参照
最後に保存を忘れずに
データの削除
- キャッシュを削除
- すべてのランキングデータを削除
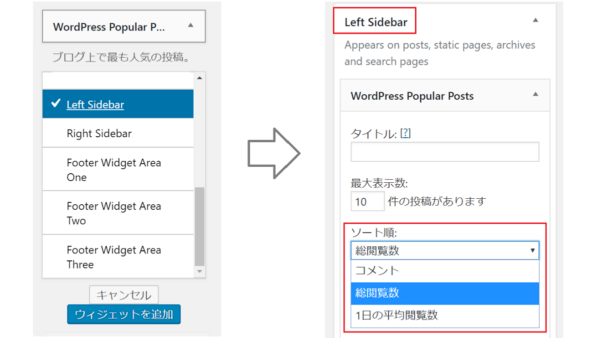
ウィジェットで人気記事を設置する
一覧からWordPress Popular Postsを選択し、表示の仕方について様々な設定ができます。

人気記事 表示する内容
| タイトル | タイトル |
| 最大表示数 | 何位まで表示するかを設定 |
| ソート順 | 何のデータで順位を並べぶか選択します。 ・コメント数 ・総閲覧数 ・1日の平均閲覧数) |
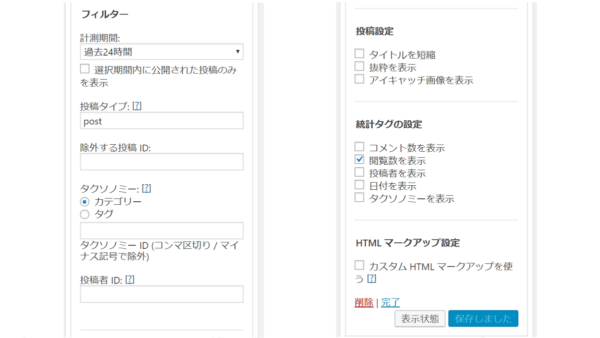
フィルター
計測時間は、その期間内に公開された記事のみ表示されます。

| 計測時間 | ランキングの期間を、24時間、7日間、30日間、前記かんの中から選択します。 |
| 投稿タイプ | 人気記事として表示したければpostと入力します。カンマで区切ることで、複数設定することができます。 |
| 除外する投稿 | 表示させたくない記事をIDで指定します。 |
| タクソミー | 表示させたいカテゴリーやタグを選びます。また表示したいまたは除外したい記事のIDを指定します。 |
| 投稿者ID | 表示させたい投稿者のIDを指定します。 |
投稿設定
画像タイトル、抜粋記事の表示方法を指定します。
| 投稿設定 | 表示するものを指定します。タイトル、抜粋、画像を表示するか否か |
投稿設定の詳細を指定する
画像やタイトル、抜粋記事、日付、HTMLのカスタムを行う場合は、一度表示するサイドバーと位置を選択してウィジェットを保存して下さい。その後、追加した「WordPress Popular Posts」の編集をクリックすれば、画像やタイトル、抜粋記事、日付の表示方法とHTMLのカスタムする項目が表示されます。

統計タグの設定・マークアップの設定
| 統計タグの設定 | 表示するものを指定します。コメント数、閲覧数、著者名、日付、カテゴリー名 |
| HTMLマークアップ設定 | 記事の表示のカスタムズを行う場合に記載 |

文字のサイズや余白などの変更
カテゴリーの記事や新着記事と画像の位置や文字の大きさを揃えるためにwpp.cssで調整します。wpp.cssは、
- wp-content>plugins>wordPress-popular-posts>style>wpp.css
このwpp.cssに記載しますが、先述した「メッセージ」に記載しているように、このスタイルシートはプラグインが更新されるとスタイルシートも更新されてしまうので、wpp.cssをコピーして、テーマまたは子テーマのフォルダ内にペーストしておくと良いです。
wpp.cssの記載
- /*人気記事 画像の下に文字を入れる*/
- .sidebar ul.wpp {
- overflow:hidden;
- margin:0px 5px 0px;
- }
- .sidebar ul.wpp li {
- height: 90px;
- margin: 5px 0 0 5px;
- }
- .wpp-post-title {
- width: 200px;
- height: 50px;
- display: inline-block;
- vertical-align:top;
- font-size:12px;
- margin: 0 ;
- }
WordPress Popular Postsカスタムズ
投稿にショートコードで表示する
ショートコードで稿記事に表示できます。
- [wpp]
テンプレートに表示する
テンプレートタグwpp_get_mostpopular()を使い、投稿や固定ページなどテンプレートに表示することができます。
テンプレートタグwpp_get_mostpopular()を使う
- <?php
- if (function_exists(‘wpp_get_mostpopular’)) {
- wpp_get_mostpopular(); }
- ?>
テンプレートタグwpp_get_mostpopular()を使う
- <?php
- if (function_exists(‘wpp_get_mostpopular’)) {
- $arg = array (
- ‘range’ => ‘daily’, /*集計期間する機関*/
- ‘limit’ => 5, /*表示数*/
- ‘post_type’ => ‘post,page’, /*投稿・固定ページで指定*/
- ‘title_length’ => ’25’, /*表示させるタイトルの文字数*/
- ‘stats_views’ => ‘1’, /*閲覧数を表示*/
- ‘thumbnail_width’ => ’30’, /*画像の幅*/
- ‘thumbnail_height’ => ’30’, /*画像の高さ*/
- ‘post_html’ => ‘<li>{thumb}<span>{title}</span></li>’, /*htmlのカスタム*/
- );
- wpp_get_mostpopular($arg);}
- ?>
WordPress Popular Postsのパラメーターの確認
wppのパラメーターの確認はWordPress Popular Postsの設定の「Parameters」で一覧を確認することができます。
| range | ‘range’ => ‘daily’ | weekly、monthly、all | 集計する期間 |
| order_by | ‘order_by’ => ‘avg’ | comments、views | 順位を決めるデータ |
| limit | ‘limit’ => 5 | 表示数 | |
| post_type | ‘post_type’ => ‘post’ | post、page | 投稿か固定ページか |
| cat | ‘cat’ => ‘1,55,-74’ | 表示するカテゴリー | |
| thumbnail_width | ‘thumbnail_width’ => 30 | 画像の幅(px) | |
| thumbnail_height | ‘thumbnail_height’ => 30 | 画像の高さ(px) |
その他パラメーターは設定で確認してください。





